Quest2Learn
Democratizing Lab Science Learning
ROLE
Lead UX Designer/Researcher
DURATION
Sep 2022 - Nov 2022
KEY SKILLS
UX Design, UX Research, Design Thinking
Quest2Learn
Democratizing lab science learning
Quest2Learn
Democratizing lab science learning
DURATION
Sep 2022 - Nov 2022
ROLE
Lead UX Researcher, UX Designer
TEAM
Siddharth Pavuluri (UX Researcher) & Shaina Gabala (UX Researcher)
KEY SKILLS
UX Design, UX Research, Design Thinking



Background
Background
Background
Founded during the peak of COVID-19, Quest2Learn is a JHU start-up that aims to democratize lab science learning for students. Now that lab learning is fully in-person, Quest2Learn, which was originally founded to streamline lab science education during online learning, needed to shift their product strategy to maintain a value proposition in the market. With this business objective in mind, I was tasked to spearhead generative design thinking research and redesign Quest2Learn's application.
Founded during the peak of COVID-19, Quest2Learn is a JHU start-up that aims to democratize lab science learning for students. Now that lab learning is fully in-person, Quest2Learn, which was originally founded to streamline lab science education during online learning, needed to shift their product strategy to maintain a value proposition in the market. With this business objective in mind, I was tasked to spearhead generative design thinking research and redesign Quest2Learn's application.
Founded during the peak of COVID-19, Quest2Learn is a JHU start-up that aims to democratize lab science learning for students. Now that lab learning is fully in-person, Quest2Learn, which was originally founded to streamline lab science education during online learning, needed to shift their product strategy to maintain a value proposition in the market. With this business objective in mind, I was tasked to spearhead generative design thinking research and redesign Quest2Learn's application.
Research
Research
Research
We conducted 24 contextual inquiries across all lab modules within Quest2Learn. We also conducted 10 user interviews with students, lab professors, and lab TAs about learning motivation to identify breakdowns in the lab classroom and design opportunities.
We conducted 24 contextual inquiries across all lab modules within Quest2Learn. We also conducted 10 user interviews with students, lab professors, and lab TAs about learning motivation to identify breakdowns in the lab classroom and design opportunities.
We conducted 24 contextual inquiries across all lab modules within Quest2Learn. We also conducted 10 user interviews with students, lab professors, and lab TAs about learning motivation to identify breakdowns in the lab classroom and design opportunities.
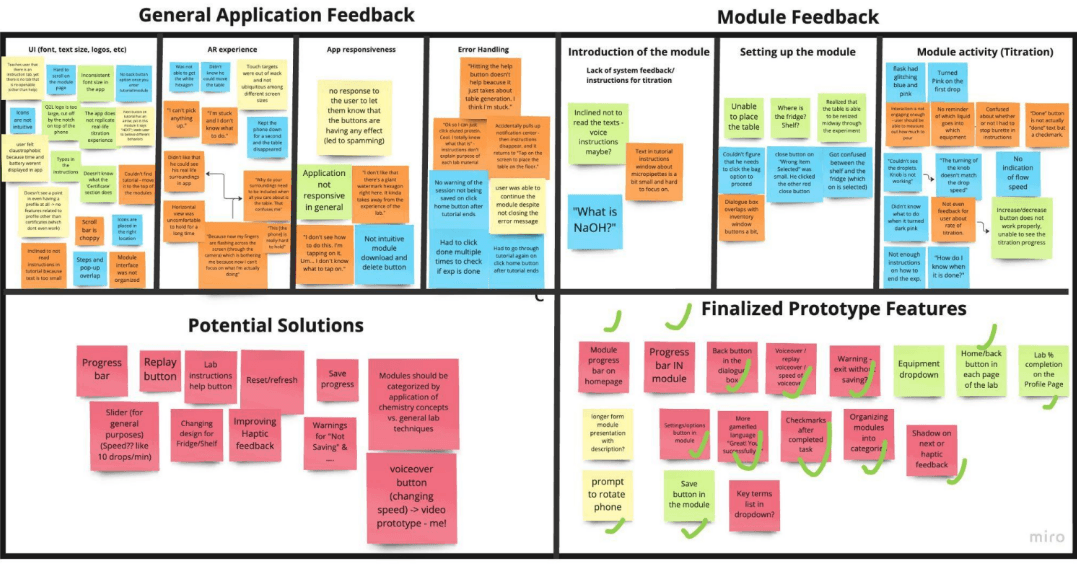
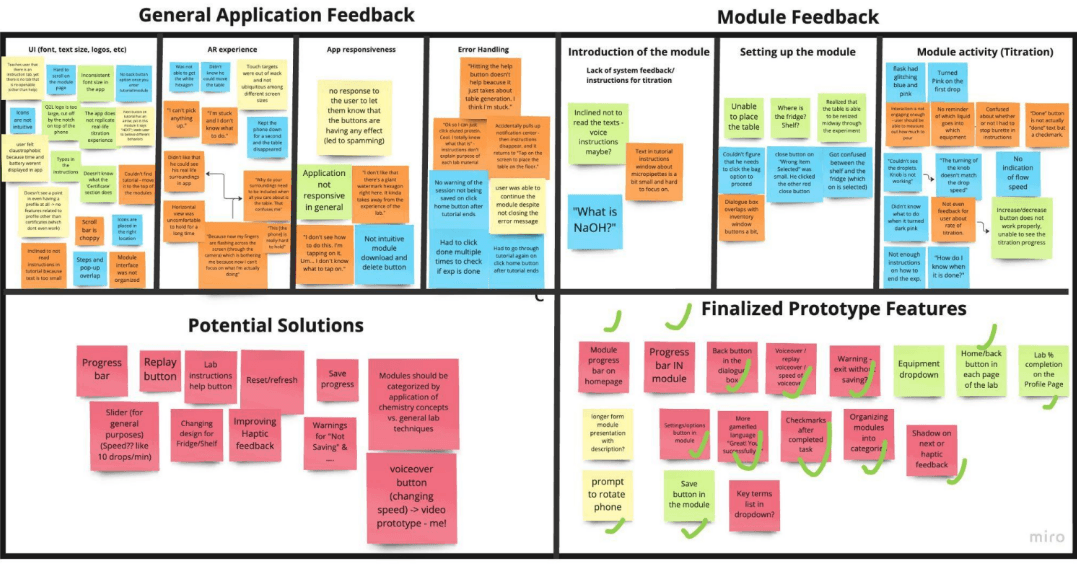
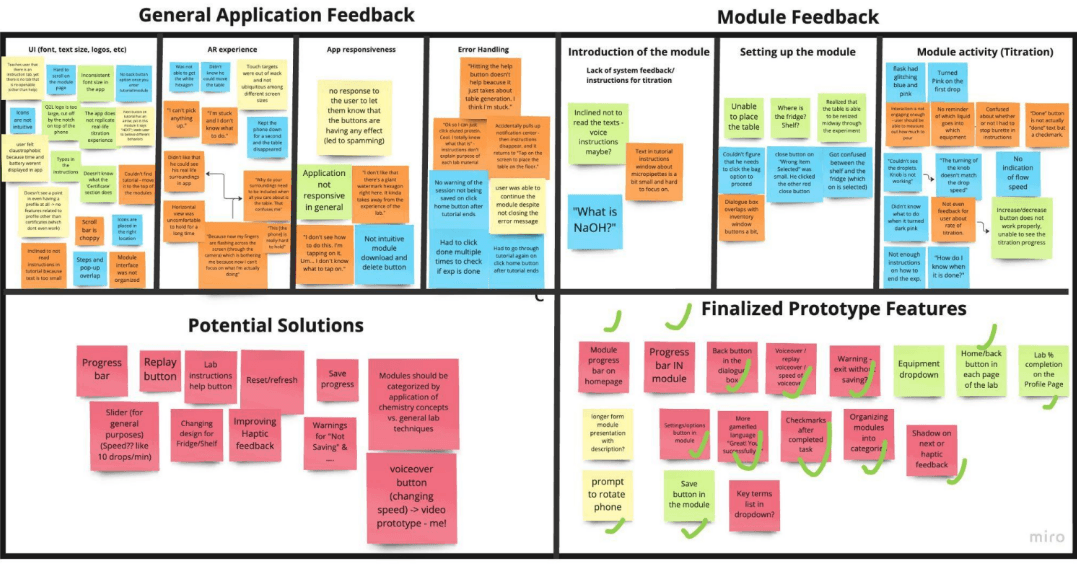
01 - AFFINITY DIAGRAM



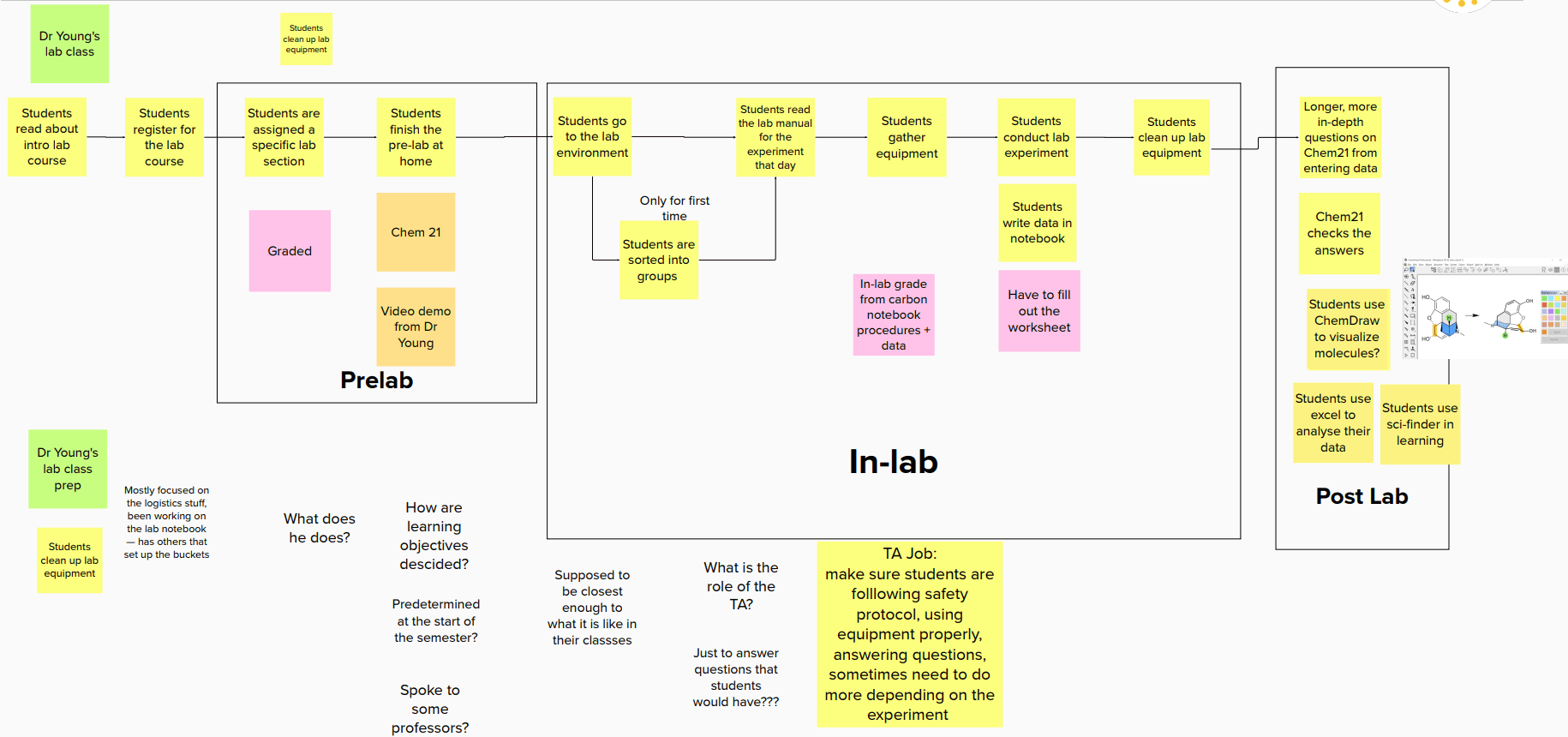
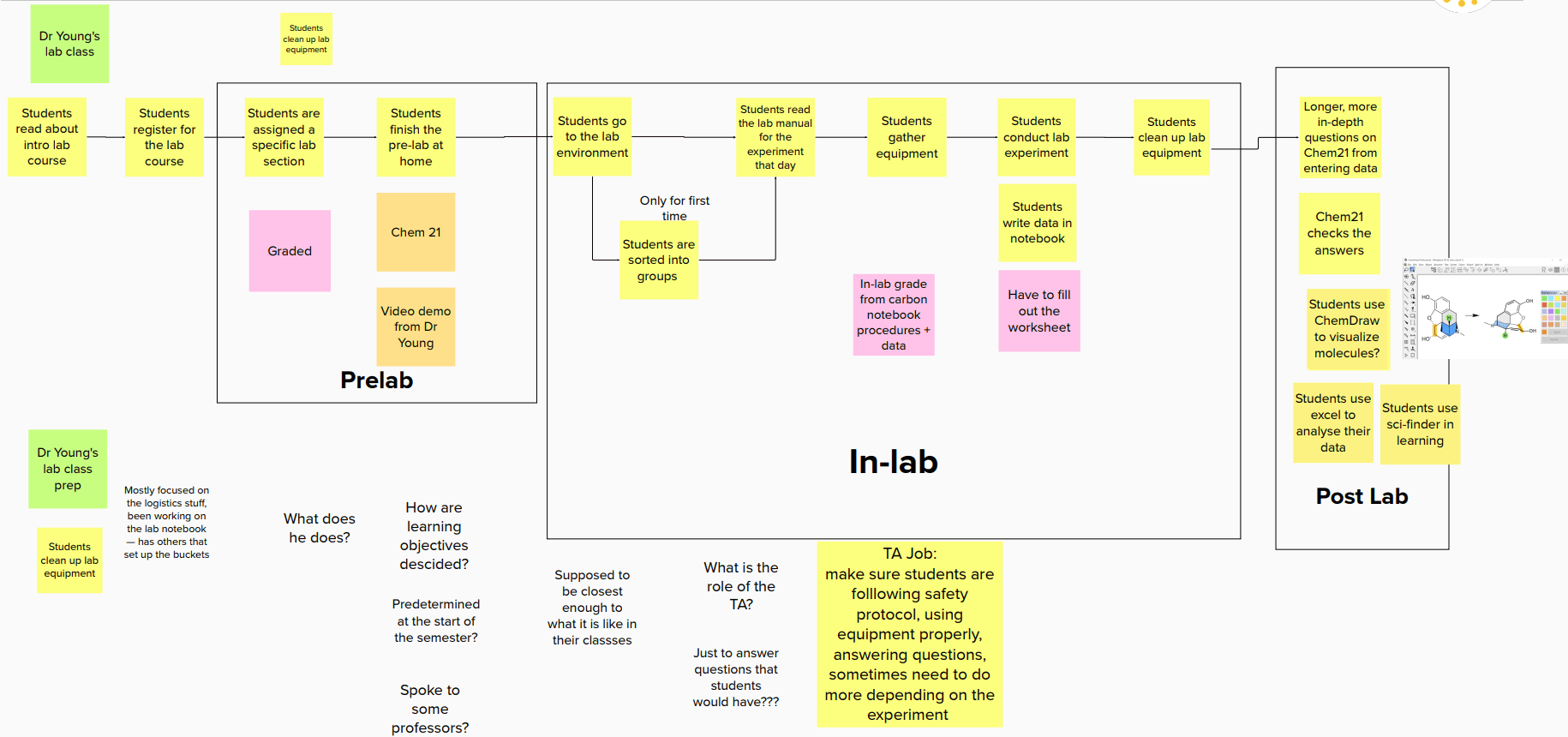
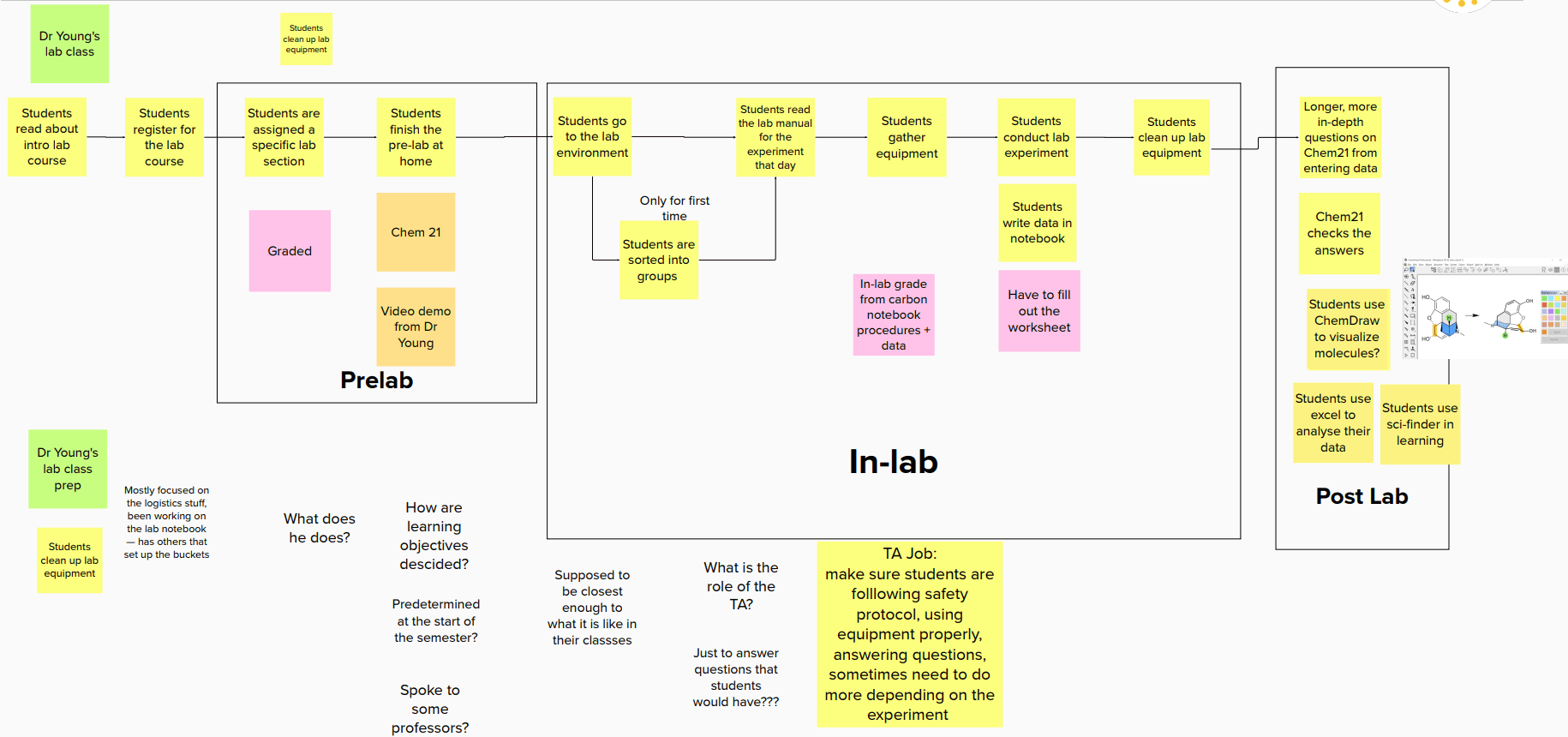
02 - SPATIAL OBSERVATIONS

02 - SPATIAL OBSERVATIONS

Research Insights
User Interviews
Students need to feel ownership in lab
TA support is essential
Balanced lab partner communication and contribution is important
Research Insights
User Interviews
Students need to feel ownership in lab
TA support is essential
Balanced lab partner communication and contribution is important
Research Insights
User Interviews
Students need to feel ownership in lab
TA support is essential
Balanced lab partner communication and contribution is important
Spatial Observations (5+)
Many students seem to struggle with Quest2Learn's faulty UX, which takes time from class, leading to frustration.
Spatial Observations (5+)
Many students seem to struggle with Quest2Learn's faulty UX, which takes time from class, leading to frustration.
Spatial Observations (5+)
Many students seem to struggle with Quest2Learn's faulty UX, which takes time from class, leading to frustration.
Usability Tests
Completing a lab module is confusing.
• Insufficient system feedback about user decisions
• Confusion over lab module instructions, which disrupted the user flow of the app.
• Clashing design elements disrupted user flow
• Poor visibility of primary features created confusion
Usability Tests
Completing a lab module is confusing.
• Insufficient system feedback about user decisions
• Confusion over lab module instructions, which disrupted the user flow of the app.
• Clashing design elements disrupted user flow
• Poor visibility of primary features created confusion
Usability Tests
Completing a lab module is confusing.
• Insufficient system feedback about user decisions
• Confusion over lab module instructions, which disrupted the user flow of the app.
• Clashing design elements disrupted user flow
• Poor visibility of primary features created confusion
Synthesis
We made data-validated conclusions by creating multiple How Might We questions and need statements from our research.
Synthesis
We made data-validated conclusions by creating multiple How Might We questions and need statements from our research.
Synthesis
We made data-validated conclusions by creating multiple How Might We questions and need statements from our research.
02 - SPATIAL OBSERVATIONS

Defining the Problem
Defining the Problem
Defining the Problem
From our generative research, we discovered that many students come to lab not having closely read the lab protocol or watched the videos. As a result, unprepared students spend lab asking the TA questions about the lab that answerable from lab preparation, taking away precious time from students with more pressing needs. By making students more prepared and saving the time of TAs, we determined that Quest2Learn can solve these breakdowns after a redesign.
From our research insights and user pain points, we sought to figure out: How might TAs make sure students are prepared for lab, given that unprepared students take longer in lab and steal time away from other students?
From our generative research, we discovered that many students come to lab not having closely read the lab protocol or watched the videos. As a result, unprepared students spend lab asking the TA questions about the lab that answerable from lab preparation, taking away precious time from students with more pressing needs. By making students more prepared and saving the time of TAs, we determined that Quest2Learn can solve these breakdowns after a redesign.
From our research insights and user pain points, we sought to figure out: How might TAs make sure students are prepared for lab, given that unprepared students take longer in lab and steal time away from other students?
From our generative research, we discovered that many students come to lab not having closely read the lab protocol or watched the videos. As a result, unprepared students spend lab asking the TA questions about the lab that answerable from lab preparation, taking away precious time from students with more pressing needs. By making students more prepared and saving the time of TAs, we determined that Quest2Learn can solve these breakdowns after a redesign.
From our research insights and user pain points, we sought to figure out: How might TAs make sure students are prepared for lab, given that unprepared students take longer in lab and steal time away from other students?
Will these changes make students more prepared for class?
Will these changes make students more prepared for class?
Will these changes make students more prepared for class?
HYPOTHESIS
Students use uCredit to review experiment protocol in the beginning of class, but face several pain points. If we can create an appealing interface, add core functional features that are currently missing, and improve discoverability and visibility of primary features, this will lead to a smoother user experience. As a result, students will be more likely to use uCredit to prepare for class, reducing the time they take away from TAs.
HYPOTHESIS
Students use uCredit to review experiment protocol in the beginning of class, but face several pain points. If we can create an appealing interface, add core functional features that are currently missing, and improve discoverability and visibility of primary features, this will lead to a smoother user experience. As a result, students will be more likely to use uCredit to prepare for class, reducing the time they take away from TAs.
HYPOTHESIS
Students use uCredit to review experiment protocol in the beginning of class, but face several pain points. If we can create an appealing interface, add core functional features that are currently missing, and improve discoverability and visibility of primary features, this will lead to a smoother user experience. As a result, students will be more likely to use uCredit to prepare for class, reducing the time they take away from TAs.
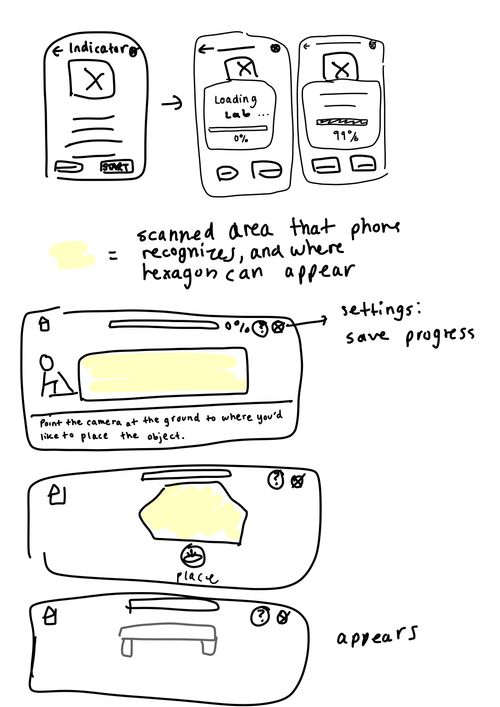
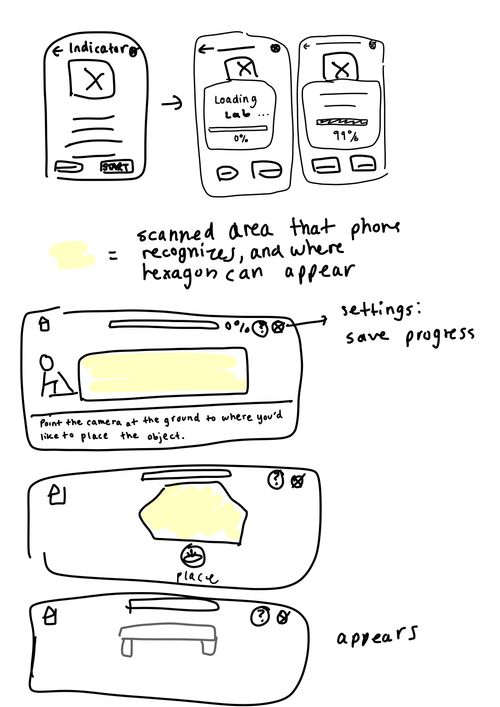
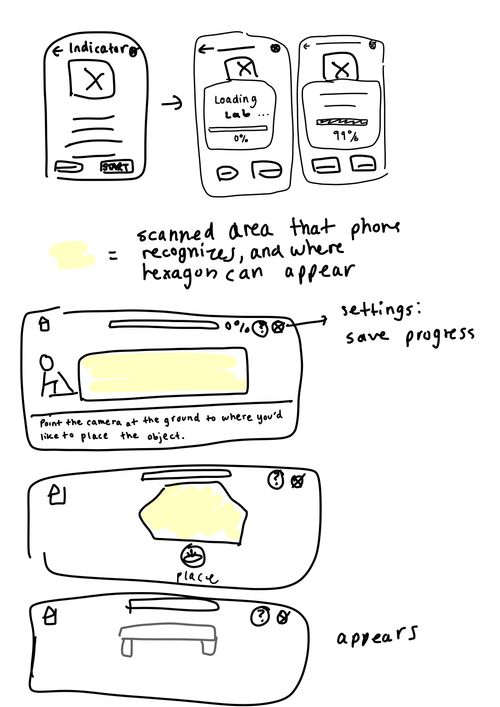
Wireframing
Wireframing
Wireframing
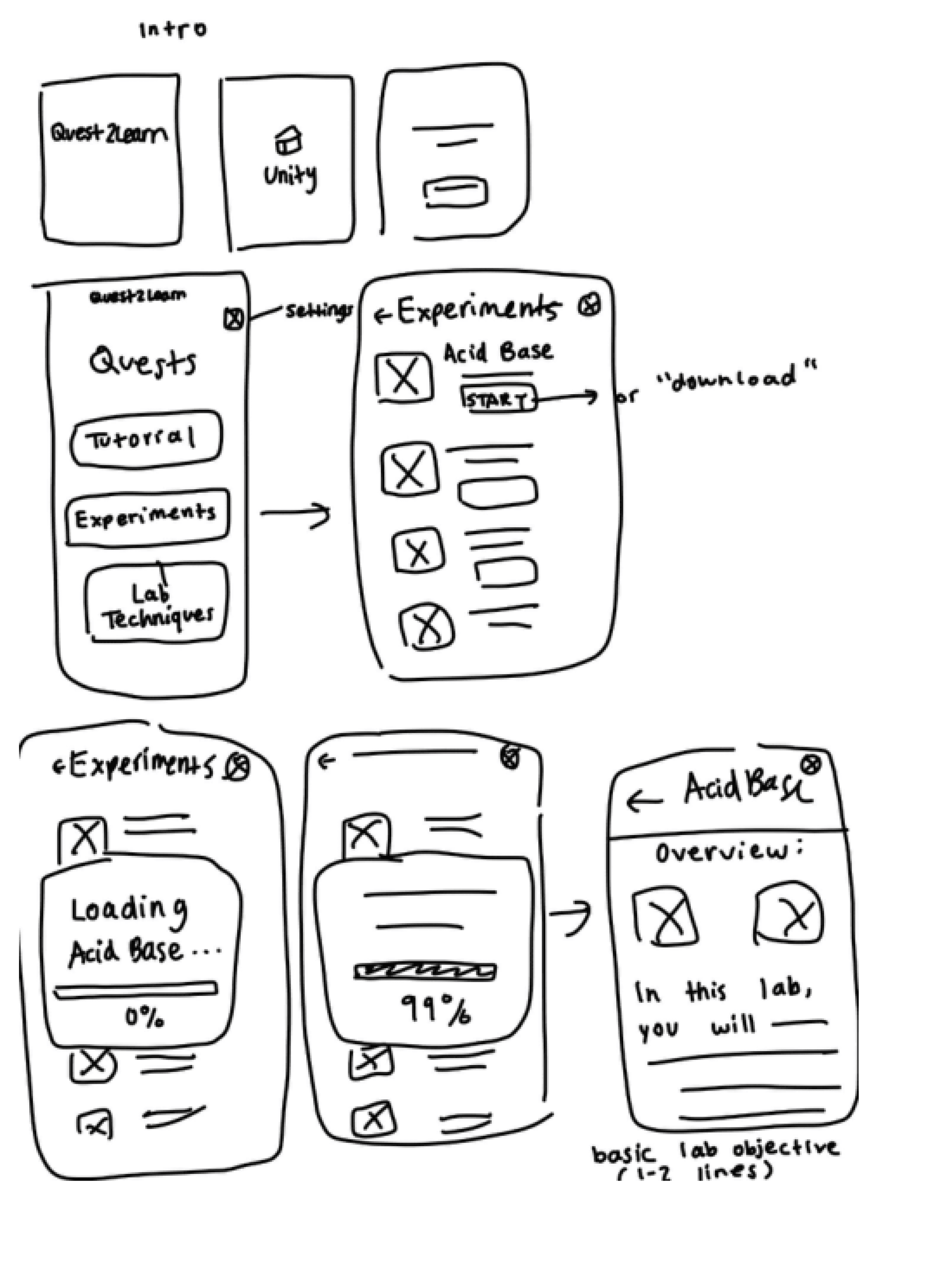
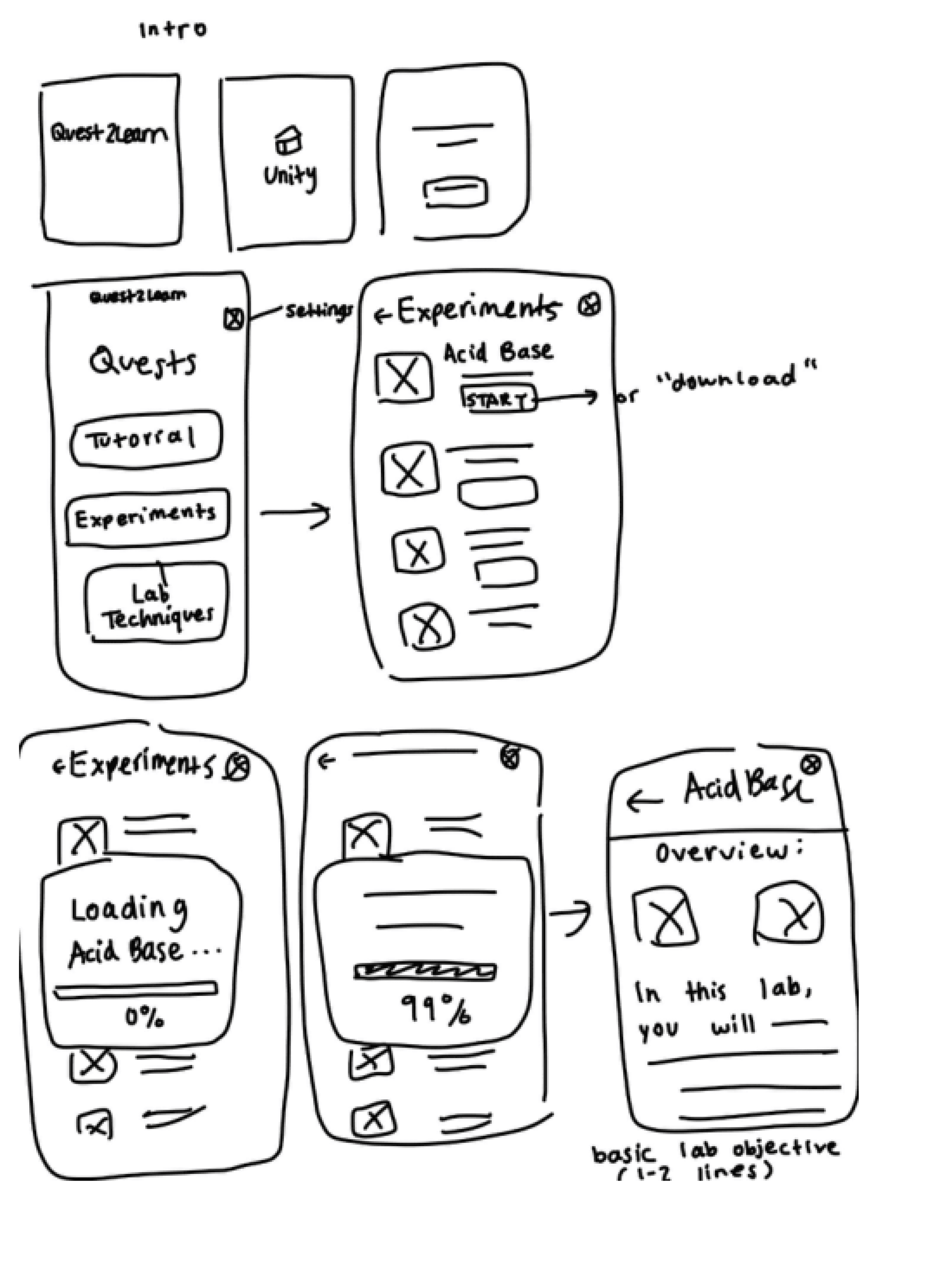
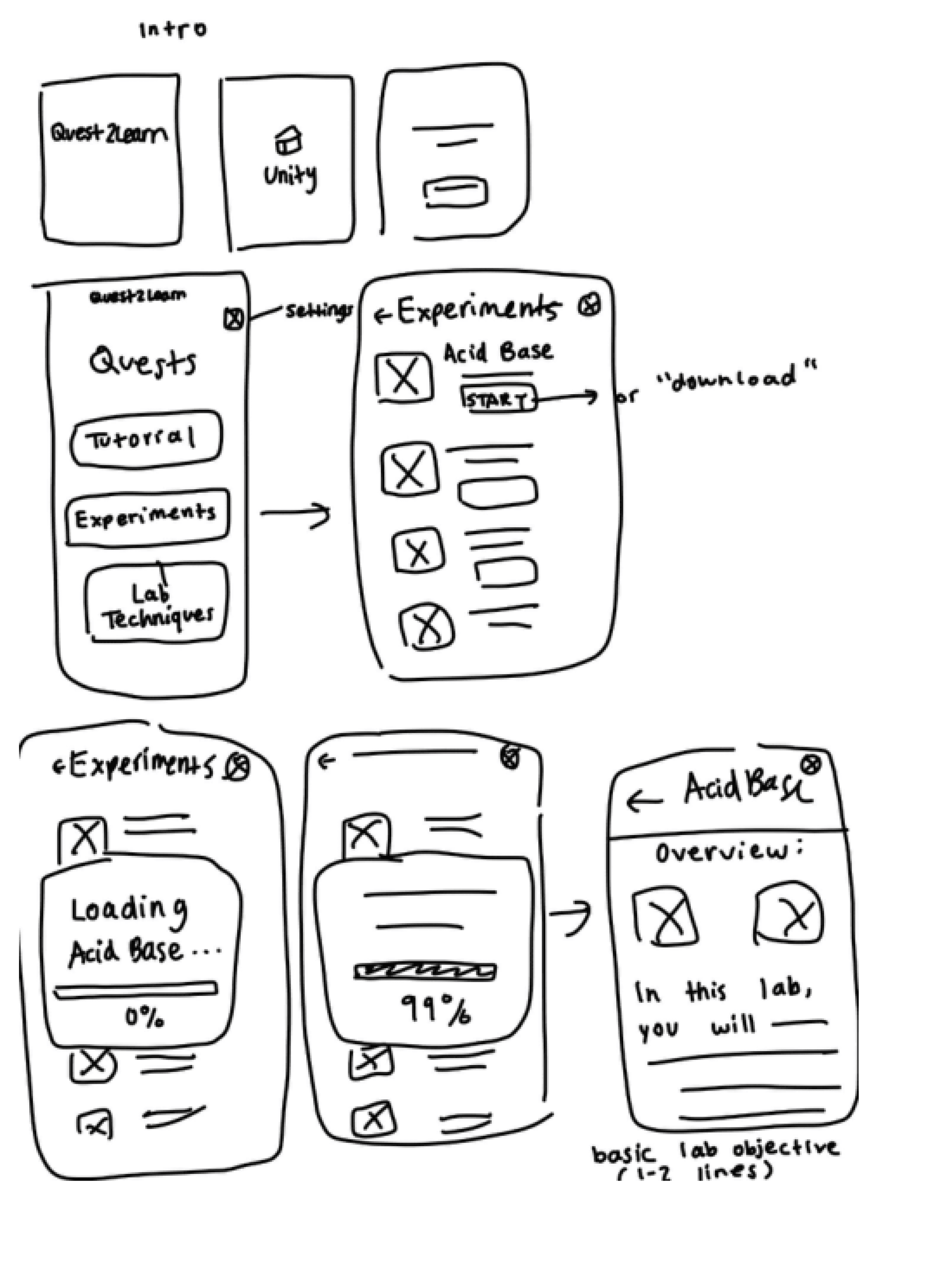
05 - WIREFRAME






Final Designs
Final Designs
Final Designs
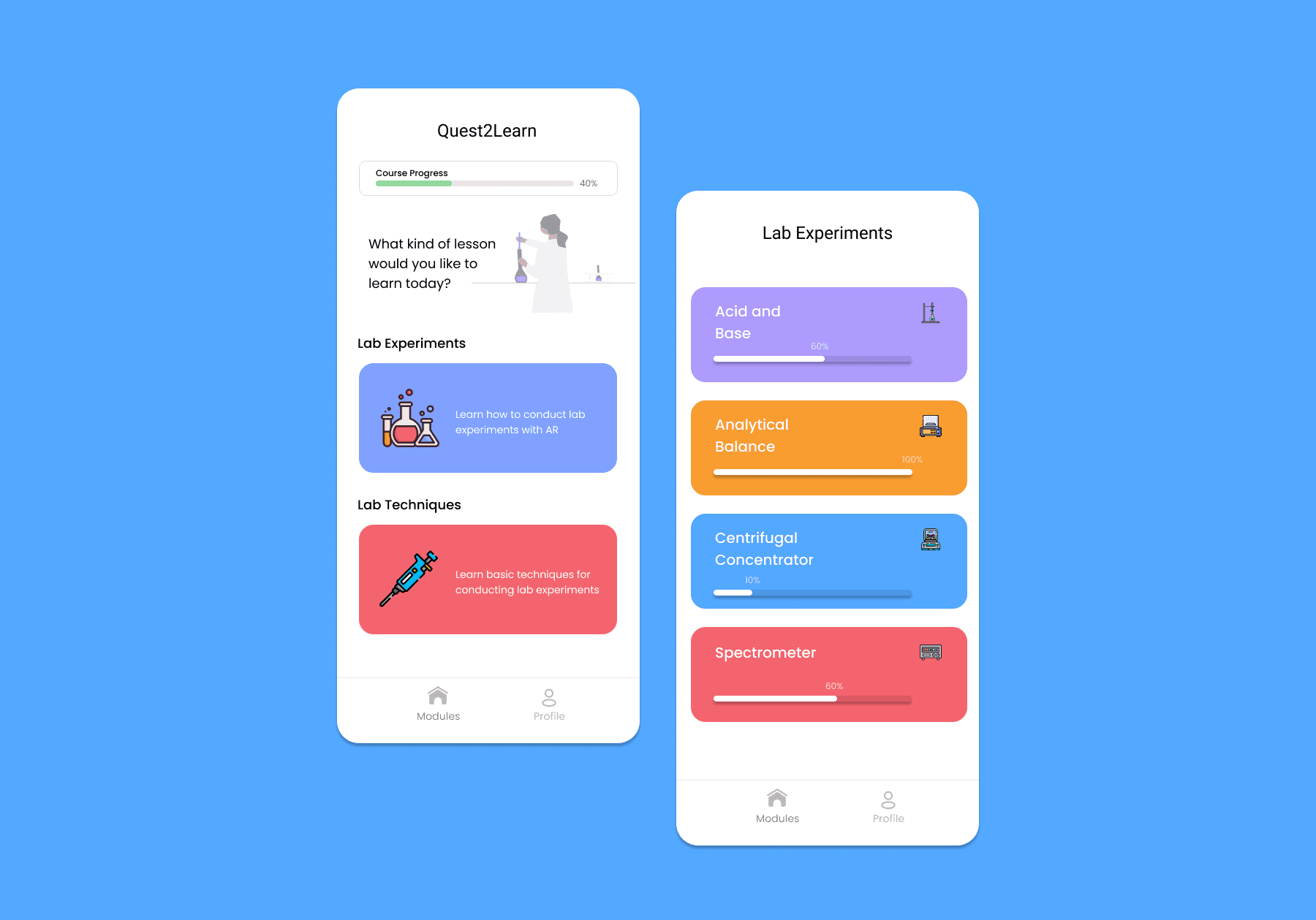
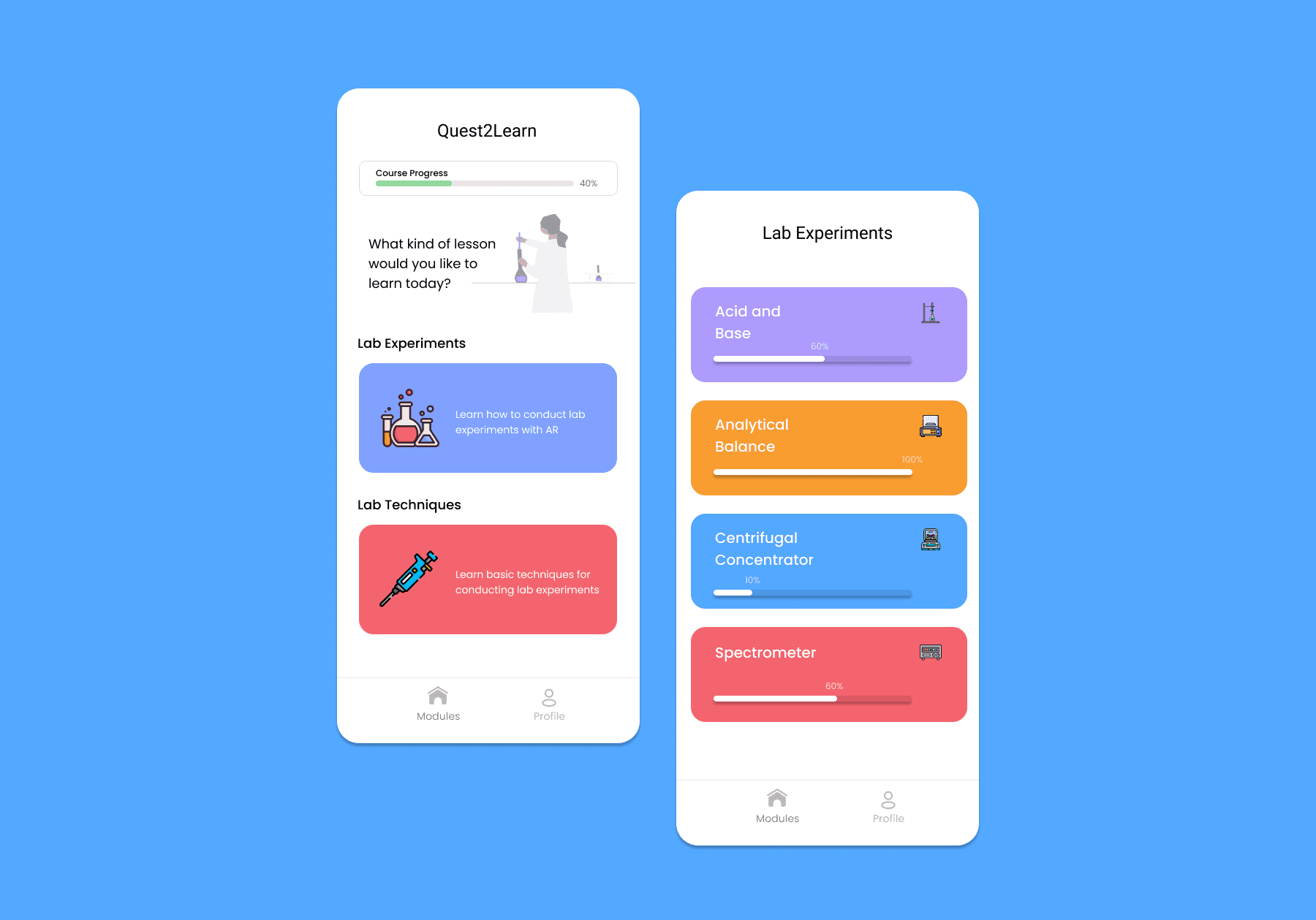
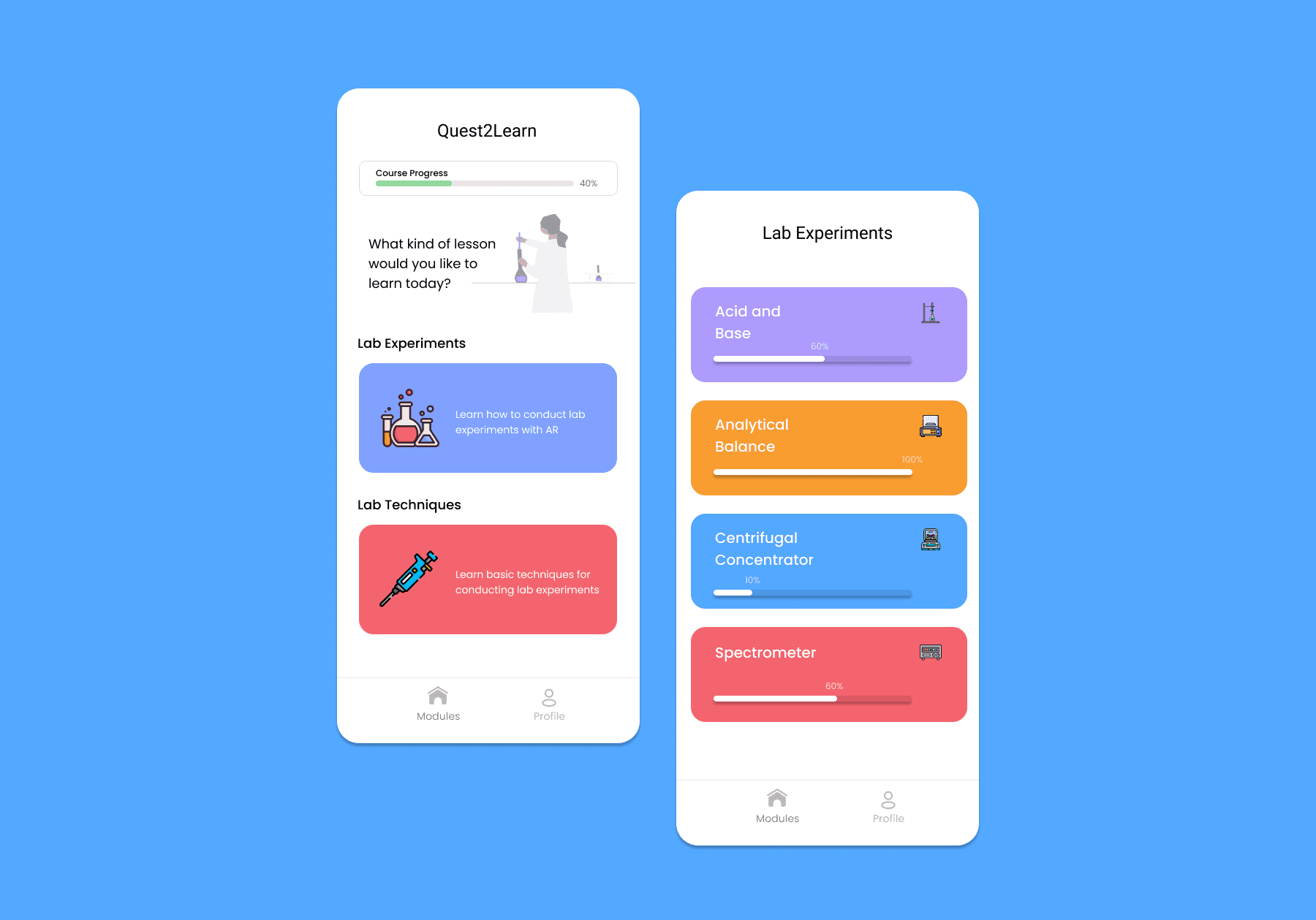
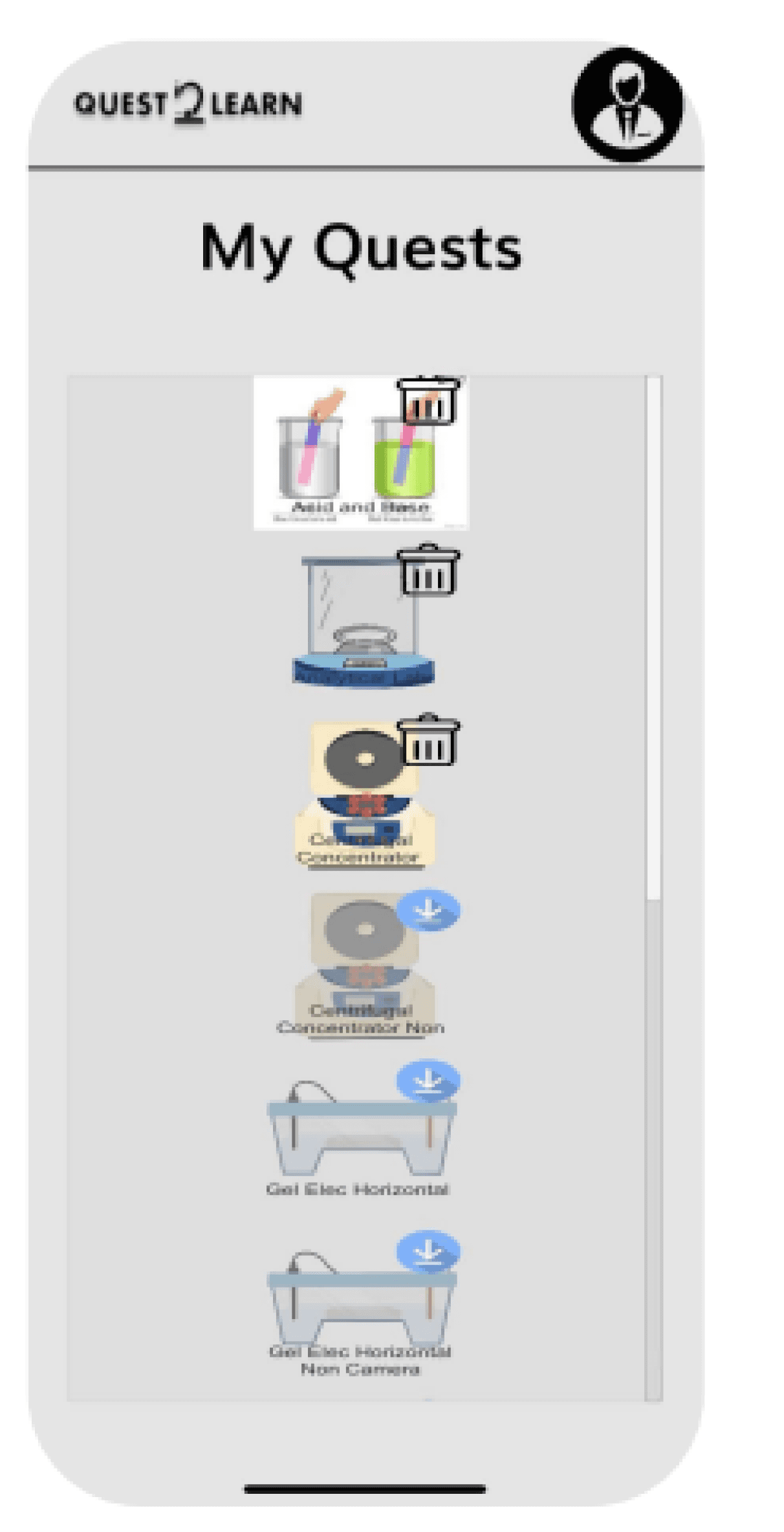
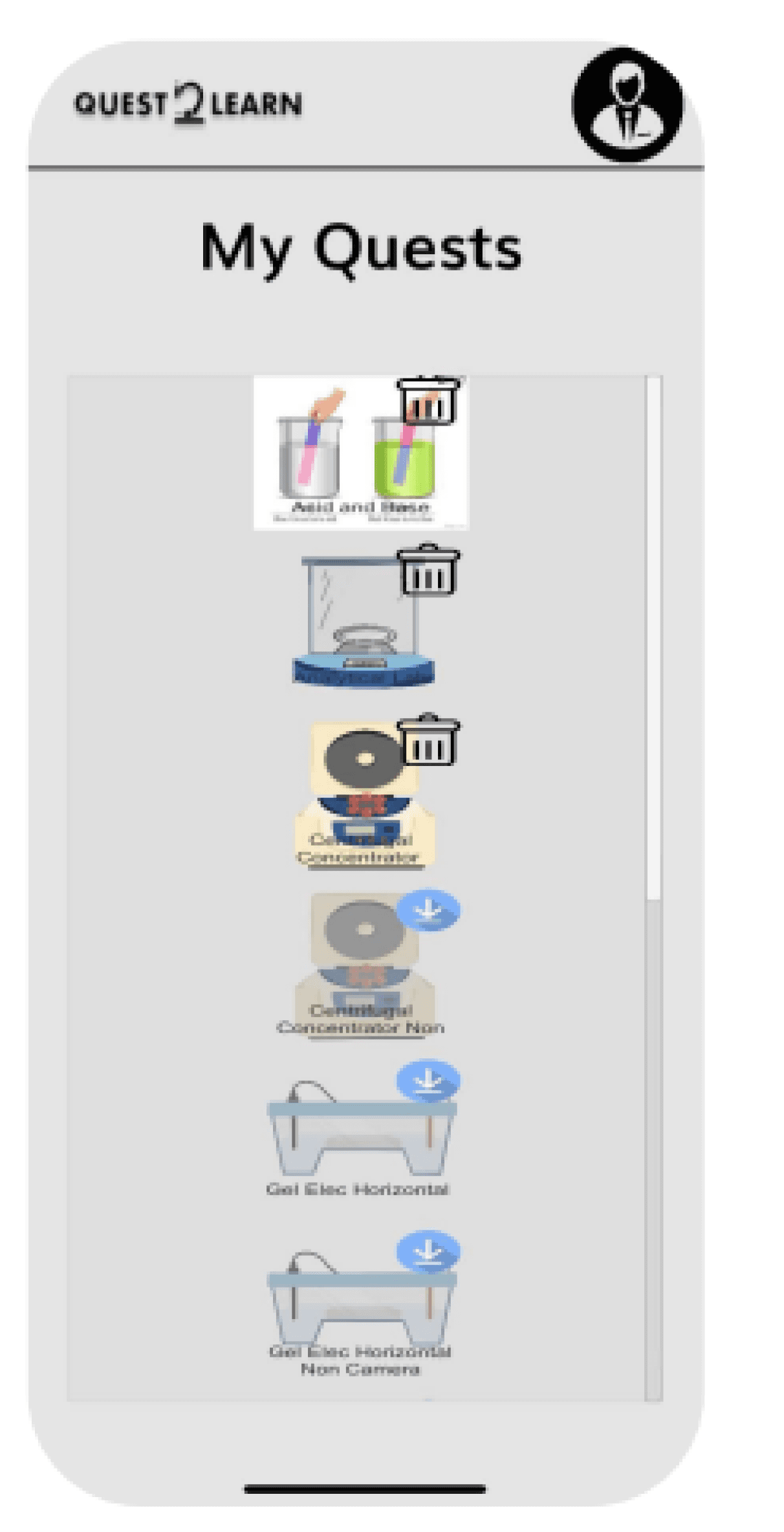
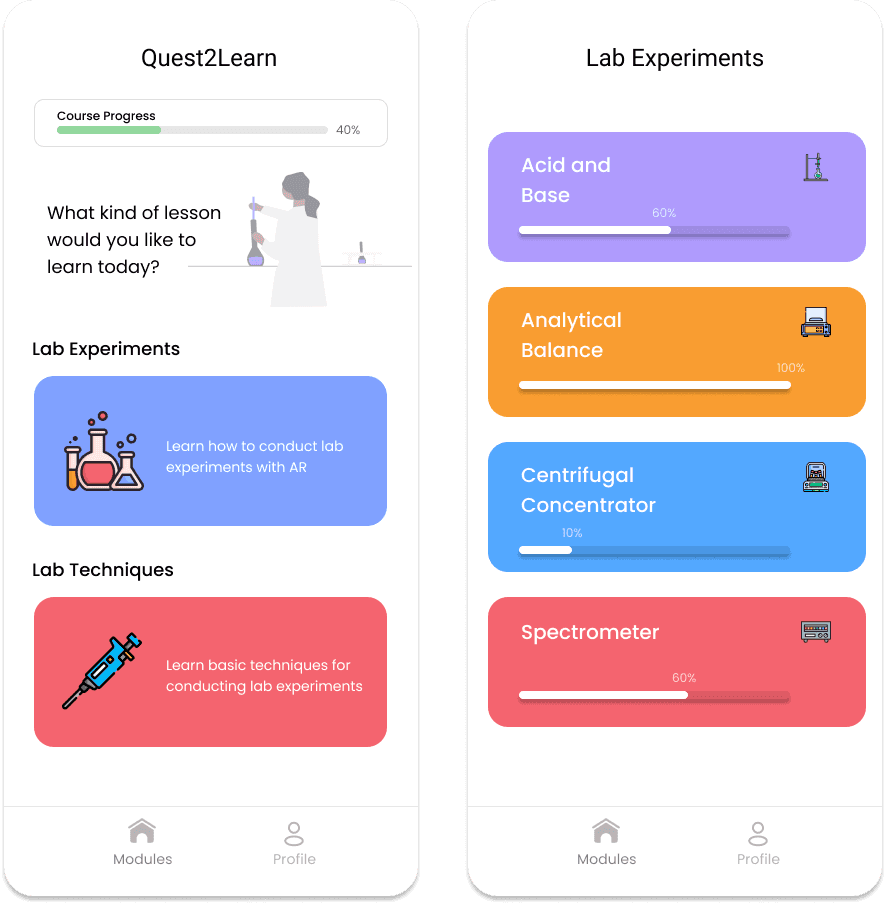
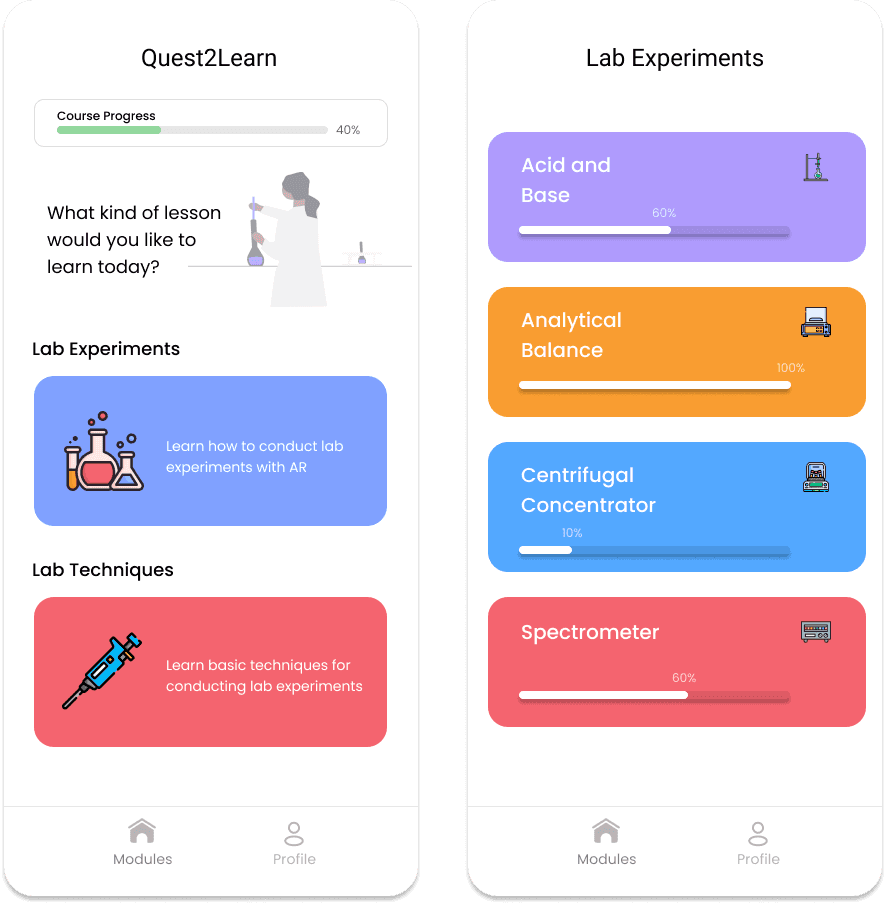
Homescreen
We added progress bars for the course and for specific lab modules so that students can track their learning. We also organized the lab modules into two categories to declutter the interface and align our designs with Hick's Laws by decreasing the time it takes for a user to make a decision. We also added a bottom navigation bar as well as smooth scrolling.
Homescreen
We added progress bars for the course and for specific lab modules so that students can track their learning. We also organized the lab modules into two categories to declutter the interface and align our designs with Hick's Laws by decreasing the time it takes for a user to make a decision. We also added a bottom navigation bar as well as smooth scrolling.
Homescreen
We added progress bars for the course and for specific lab modules so that students can track their learning. We also organized the lab modules into two categories to declutter the interface and align our designs with Hick's Laws by decreasing the time it takes for a user to make a decision. We also added a bottom navigation bar as well as smooth scrolling.




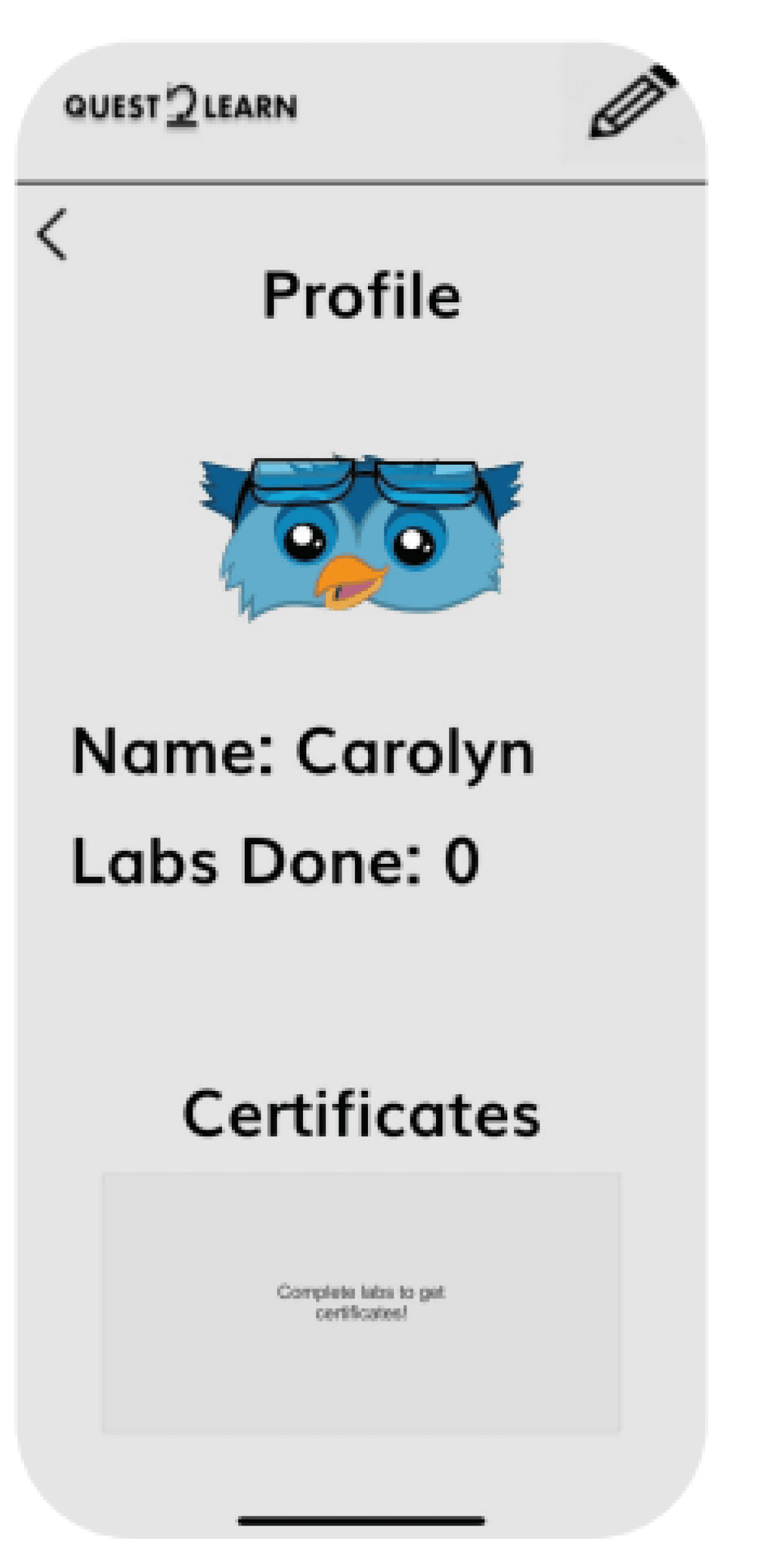
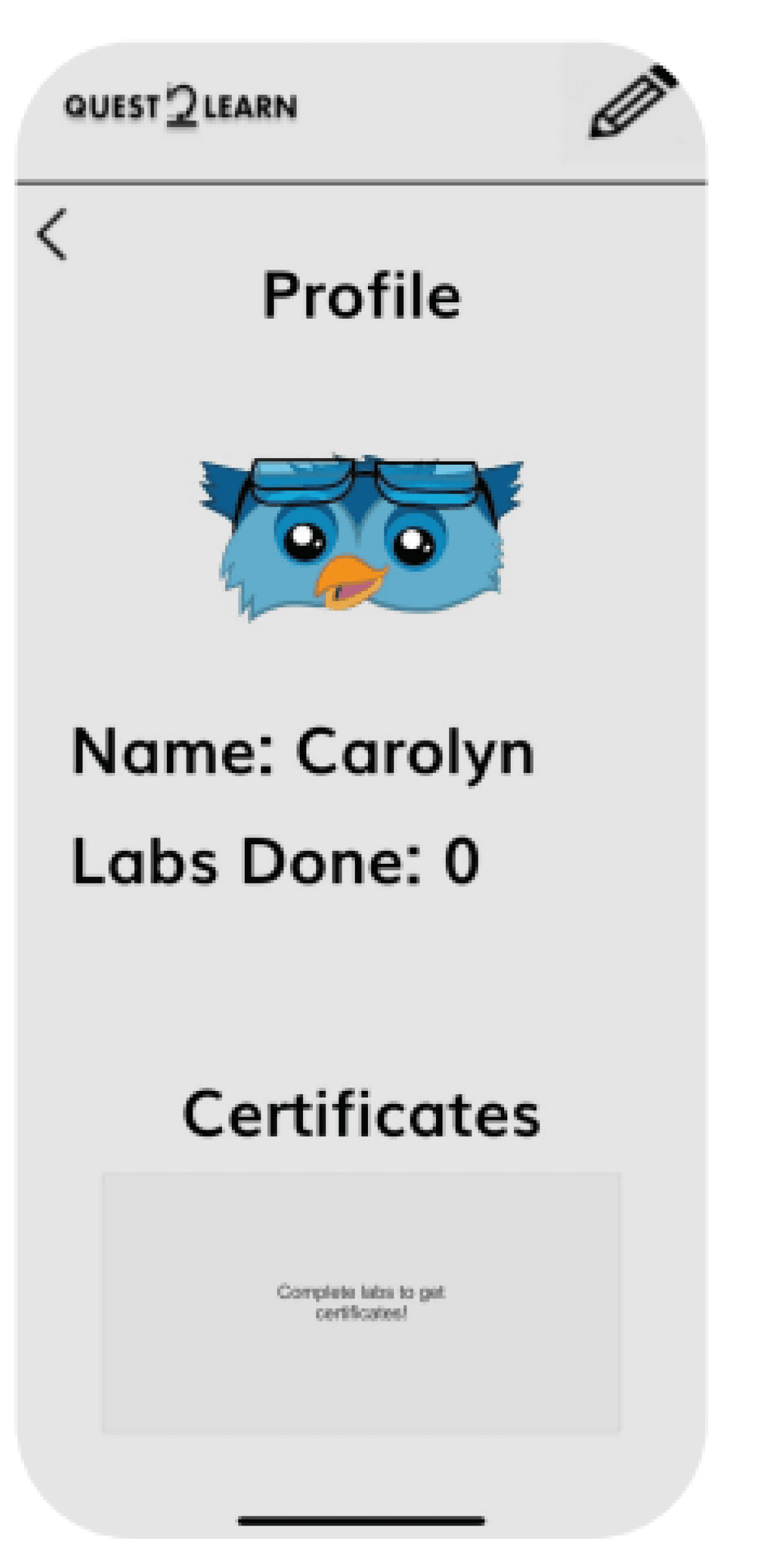
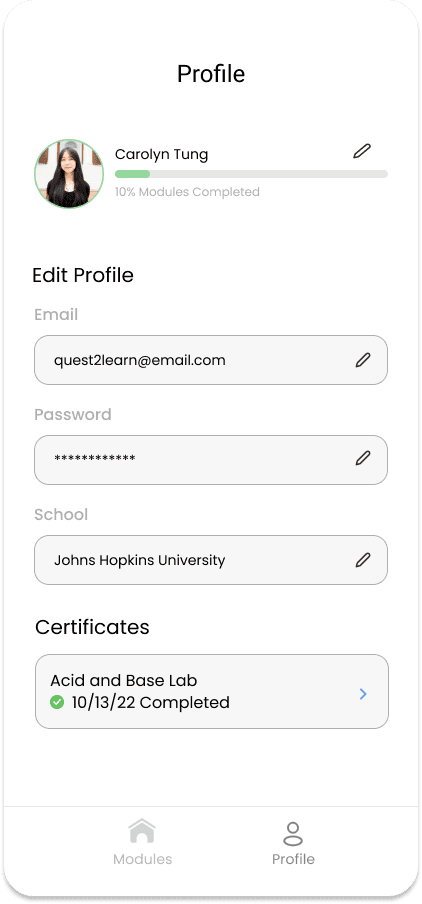
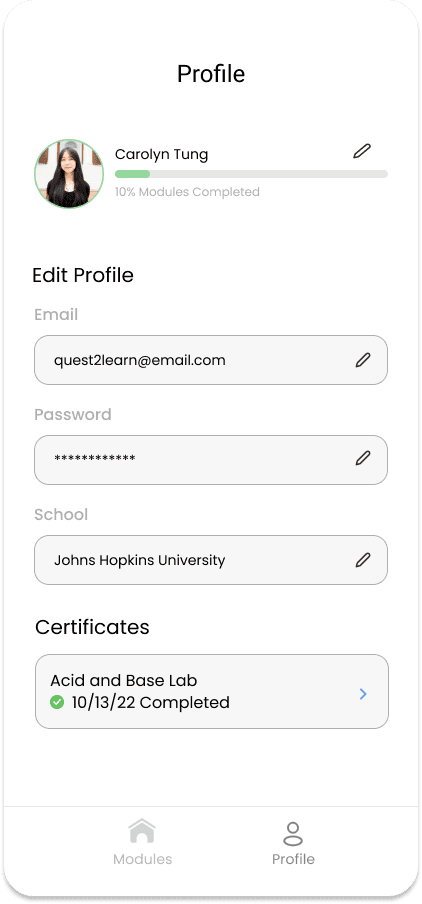
Profile
We added a progress bar for the entire app to encourage users to complete all lab modules provided on the app. We also added functional certificates to celebrate their learning accomplishments.
Profile
We added a progress bar for the entire app to encourage users to complete all lab modules provided on the app. We also added functional certificates to celebrate their learning accomplishments.
Profile
We added a progress bar for the entire app to encourage users to complete all lab modules provided on the app. We also added functional certificates to celebrate their learning accomplishments.




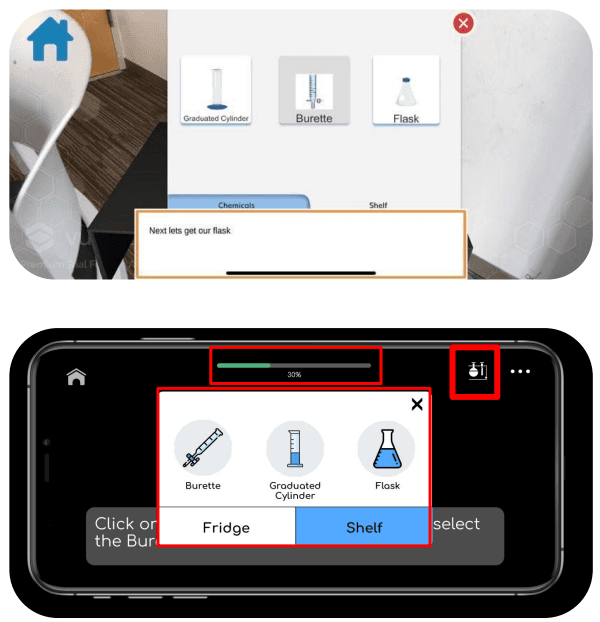
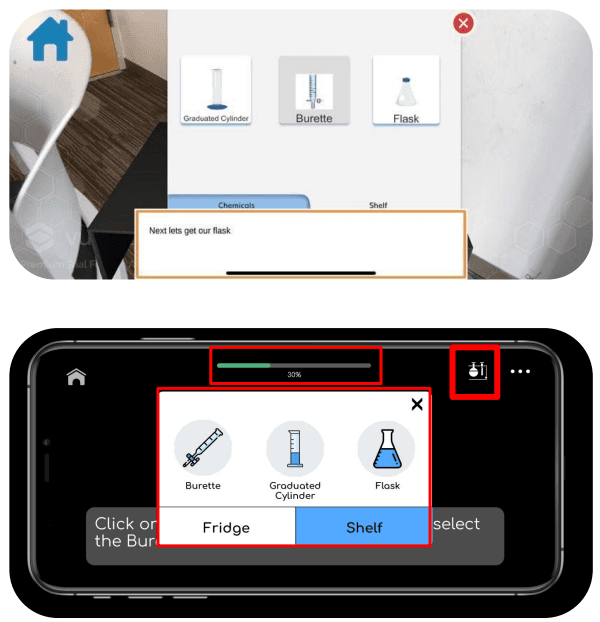
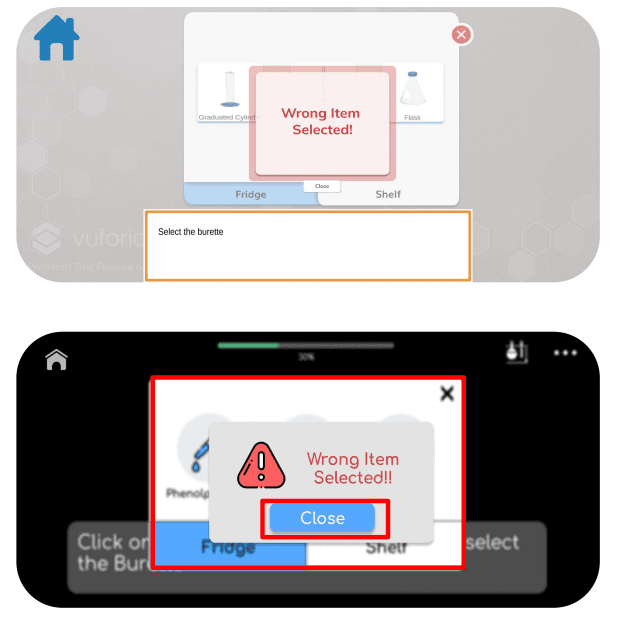
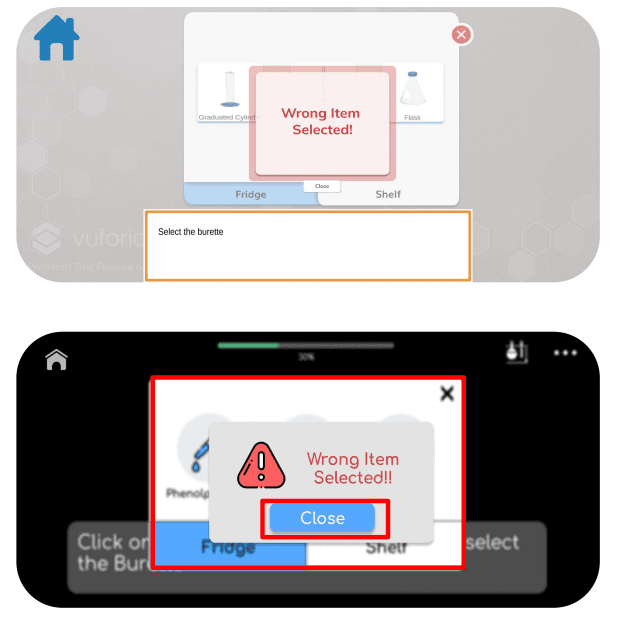
Equipment Setup
Finally, we standardized icons and text size and also added a popup overlay for text boxes. We also implemented a progress bar for each lab module and an inventory icon and fixed the overlap between UI elements.
Equipment Setup
Finally, we standardized icons and text size and also added a popup overlay for text boxes. We also implemented a progress bar for each lab module and an inventory icon and fixed the overlap between UI elements.
Equipment Setup
Finally, we standardized icons and text size and also added a popup overlay for text boxes. We also implemented a progress bar for each lab module and an inventory icon and fixed the overlap between UI elements.




Reflection
Reflection
Reflection
With more time, we would plan and visualize for every user flow possible. We would also offer more gameified features (ex. levels, EXP, and achievements) and add a "Hint" feature for confusing or difficult modules, and a certificate page.
With more time, we would plan and visualize for every user flow possible. We would also offer more gameified features (ex. levels, EXP, and achievements) and add a "Hint" feature for confusing or difficult modules, and a certificate page.
With more time, we would plan and visualize for every user flow possible. We would also offer more gameified features (ex. levels, EXP, and achievements) and add a "Hint" feature for confusing or difficult modules, and a certificate page.
Testing
Testing
Testing
INSIGHTS
Clean up prototyping connections for NEXT and BACK buttons to ensure that connections are functional on all screens for greater discoverability of new features
Straighten out bugs in Figma prototypes
After generating these testing results, we iterated our design accordingly.
INSIGHTS
Clean up prototyping connections for NEXT and BACK buttons to ensure that connections are functional on all screens for greater discoverability of new features
Straighten out bugs in Figma prototypes
After generating these testing results, we iterated our design accordingly.
INSIGHTS
Clean up prototyping connections for NEXT and BACK buttons to ensure that connections are functional on all screens for greater discoverability of new features
Straighten out bugs in Figma prototypes
After generating these testing results, we iterated our design accordingly.